Windows 8 demo-Toast notifications
I have had requests to share the Windows 8 demos that I gave at the Windows 8 Developer camp. The source code for this blog post is available on Github at https://github.com/DavidBurela/Win8Demo-Notifications
Toast notifications allow your application to prompt your users when something has happened in your application that may not be currently viewable on the screen. An example being an auction application. The user flags to watch an item. The user than navigates away and looks at other items. Later the application can show a toast notification warning the user that there is only 5 minutes of bidding remaining.
IMPORTANT
Ensure that go into your application manifest and set Toast Enabled to Yes. If you are submitting a ToastNofication to the ToastNotificationManager and see no error messages, but toasts are failing to show. Then you have probably not enabled toasts in your application.
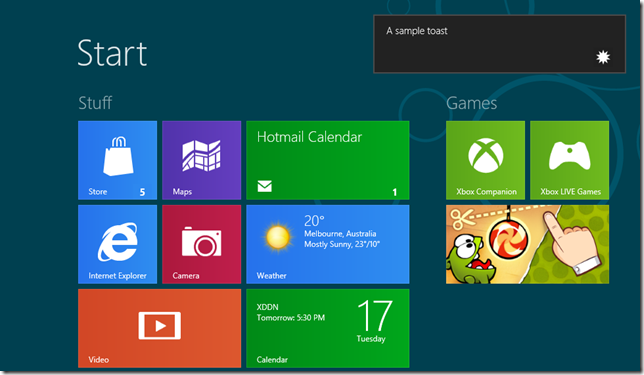
Simple text toast notification
Notification toasts in your application can be created by sending a formatted XML message to the ToastNotificationManager. The easiest way to achieve this is to get a base template for the notification style that you want (Text only, Image, Image and Text, etc) then modifying the Text or Image elements of the XML template. The code below shows how a XML template can be taken and updated with custom text. The XML document is then used to create a ToastNotification which is then sent to the ToastNotificationManager.
/// <summary>
/// Raises a text toast notification locally.
/// IMPORTANT: if copying this into your own application, ensure that "Toast capable" is enabled in the application manifest
/// </summary>private void NotificationTextButton_Click(object sender, RoutedEventArgs e)
{
// Toasts use a predefined set of standard templates to display their content.
// The updates happen by sending a XML fragment to the Toast Notification Manager.
// To make things easier, we will get the template for a toast iwth text as a base, and modify it from there
var toastXml = ToastNotificationManager.GetTemplateContent(ToastTemplateType.ToastText01);
// Find the 'text' element in the template's XML, and insert the text "A sample toast" into it.
var elements = toastXml.GetElementsByTagName("text");
elements[0].AppendChild(toastXml.CreateTextNode("A sample toast"));
// Create a ToastNotification from our XML, and send it to the Toast Notification Manager
var toast = new ToastNotification(toastXml);
ToastNotificationManager.CreateToastNotifier().Show(toast);
}
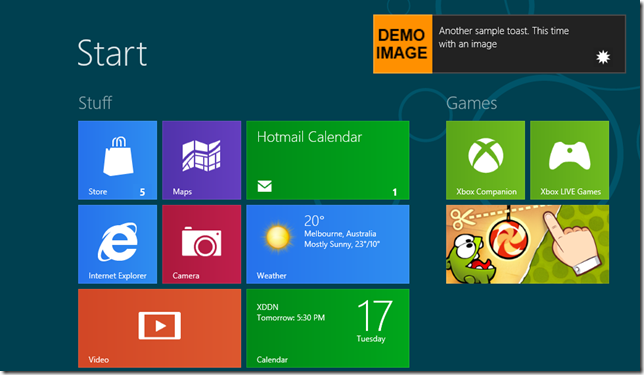
Toast notification with a local image and text
Images can be shown in the toast notification easily by create a Image element in the XML document. The templates can be used again as a base to start with, but this example will construct the XML document from scratch by creating a ToastImageAndTest01 toast. The image and text elements are created, finally the XML document is chained together. The XML is used to create a ToastNotification which is passed to the ToastNotificationManager
private void NotificationImageButton_Click(object sender, RoutedEventArgs e)
{
// It is possible to start from an existing template and modify what is needed.
// Alternatively you can construct the XML from scratch.
var toastXml = new XmlDocument();
var title = toastXml.CreateElement("toast");
var visual = toastXml.CreateElement("visual");
visual.SetAttribute("version", "1");
visual.SetAttribute("lang", "en-US");
// The template is set to be a ToastImageAndText01. This tells the toast notification manager what to expect next.
var binding = toastXml.CreateElement("binding");
binding.SetAttribute("template", "ToastImageAndText01");
// An image element is then created under the ToastImageAndText01 XML node. The path to the image is specified
var image = toastXml.CreateElement("image");
image.SetAttribute("id", "1");
image.SetAttribute("src", @"Assets/DemoImage.png");
// A text element is created under the ToastImageAndText01 XML node.
var text = toastXml.CreateElement("text");
text.SetAttribute("id", "1");
text.InnerText = "Another sample toast. This time with an image";
// All the XML elements are chained up together.
title.AppendChild(visual);
visual.AppendChild(binding);
binding.AppendChild(image);
binding.AppendChild(text);
toastXml.AppendChild(title);
// Create a ToastNotification from our XML, and send it to the Toast Notification Manager
var toast = new ToastNotification(toastXml);
ToastNotificationManager.CreateToastNotifier().Show(toast);
}
More toasts
Images from remote web servers can be used. This can be done easily by specifying a remote URI instead of the local path within the application.
To get the XML required for other templates, download the official SDK sample, run the application, click the type of notification you would like, and take note of the outputted XML on the screen http://code.msdn.microsoft.com/windowsapps/Toast-notifications-sample-52eeba29