Combining Azure static web apps with the decentralised web
Background
Previously I shared how I am hosting my blog 100% on the decentralised web, with a HTTP gateway provided by cloudflare in this post. This is working well and I am happy with how it has turned out so far.
I have been thinking how to apply this to larger scale deployments such as docs.microsoft.com and what hurdles may hinder adoption.
An issue that stood out for me was potential issues on initial load. If the site is not well seeded or peer lookup after a new site upload is slow, then general users may encounter slow initial loads while caches warm up.
Solution
I wanted to find a solution to help enterprise adoption that would allow the “general user” to load a site fast as expected, while also enabling “Dweb power users” to experience all the benefits of a decentralised web.
The solution I came to was to combine Azure static web apps, with IPFS and DNSLink.
This allows standard users to access it with the speed and ease of normal Azure hosting, with enablement for access via the decentralised web. The IPFS blog explains some of current and upcoming browser support
/-> [Standard] Azure static web apps
Browser - DNS
\-> [Dweb enabled] IPFS network
What scenario would this enable?
Normal browser flow
Can access as normal, with speed benefits of Azure.
- Access the site from https://docs.sample.com
- Site is loaded instantly from Azure
Browser -> DNS -> Azure static web site
Dweb flow
Will load the site from peers on the decentralised network
- Access the site from https://docs.sample.com
- DNS link entry is detected
- Site is retrieved from IPFS peers
Browser -> DNSLink -> IPFS peers
Enabled features
- Dweb users are able to use IPFS network as a closer CDN
- Website can be ‘pinned’ locally for instant local/offline access. Useful for docs sites.
- Website can be ‘pinned’ to a server in a classroom or areas of poor connectivity. Peers in the classroom will retrieve it from the closer proximity peer.
- Static self contained app sites like PWA could be pinned and used offline, and shared with those near them.
- Users that support a site can help host it on their machines to increase the number of seeds.
Step by Step
- Create a static website, and add DNS
- Create an Azure static web app with GitHub action deploy pipeline [Link to section]
- Add a custom domain with cloudflare [Link to section]
- Add a DNSLink entry [Link to section]
- Extend deploy pipeline to push to DWeb
- (optional) Create account on Pinata [Link to section]
- Add secrets to GitHub [Link to section]
- Add IPFS-deploy to GitHub action pipeline [Link to section]
Create an Azure static web app with deploy pipeline
If you have a static website ready, this can be set up in 5 minutes with Azure + GitHub action. There are quick starts to walk you through setting it up.
Add a custom domain with cloudflare
Cloudflare is the recommended way to do this currently, due to the support in ipfs-deploy used later.
- https://www.cloudflare.com/
- https://docs.microsoft.com/en-us/azure/static-web-apps/custom-domain
- https://burkeholland.github.io/posts/static-app-root-domain/
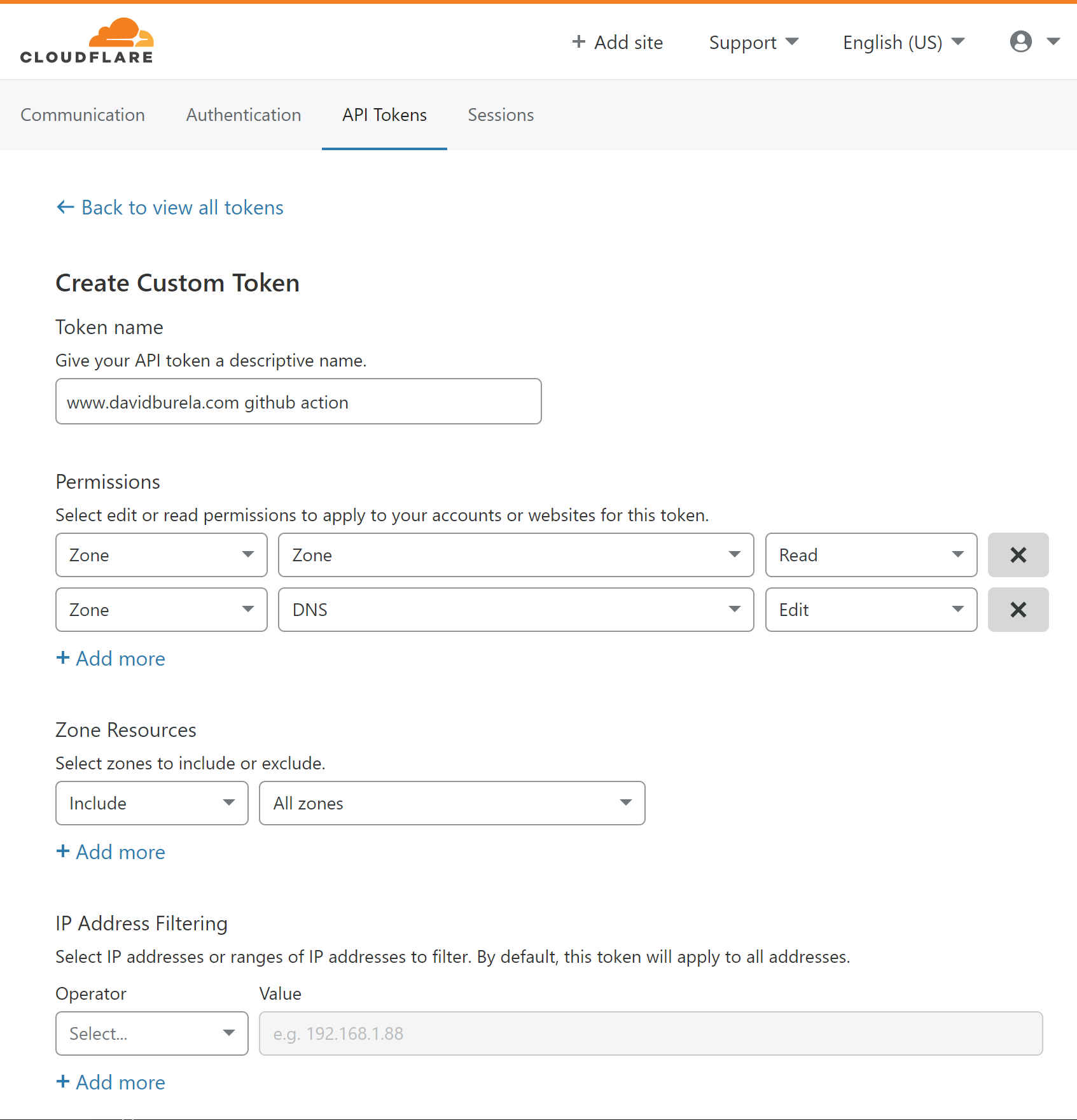
You will need to create a Cloudflare API token for use later.
Create a DNSLink TXT entry
This DNS entry is used as additional metadata that Dweb browsers can use to be notified that there is a decentralised version available. Which will trigger the browser to load it from the peer to peer network instead.
Create account on Pinata
- Create an account on Pinata https://pinata.cloud/
They are a hosted IPFS offering. IPFS-deploy has support for it, and they provide 1GB free storage to help you get started. You will need your API key from the account section for use later.
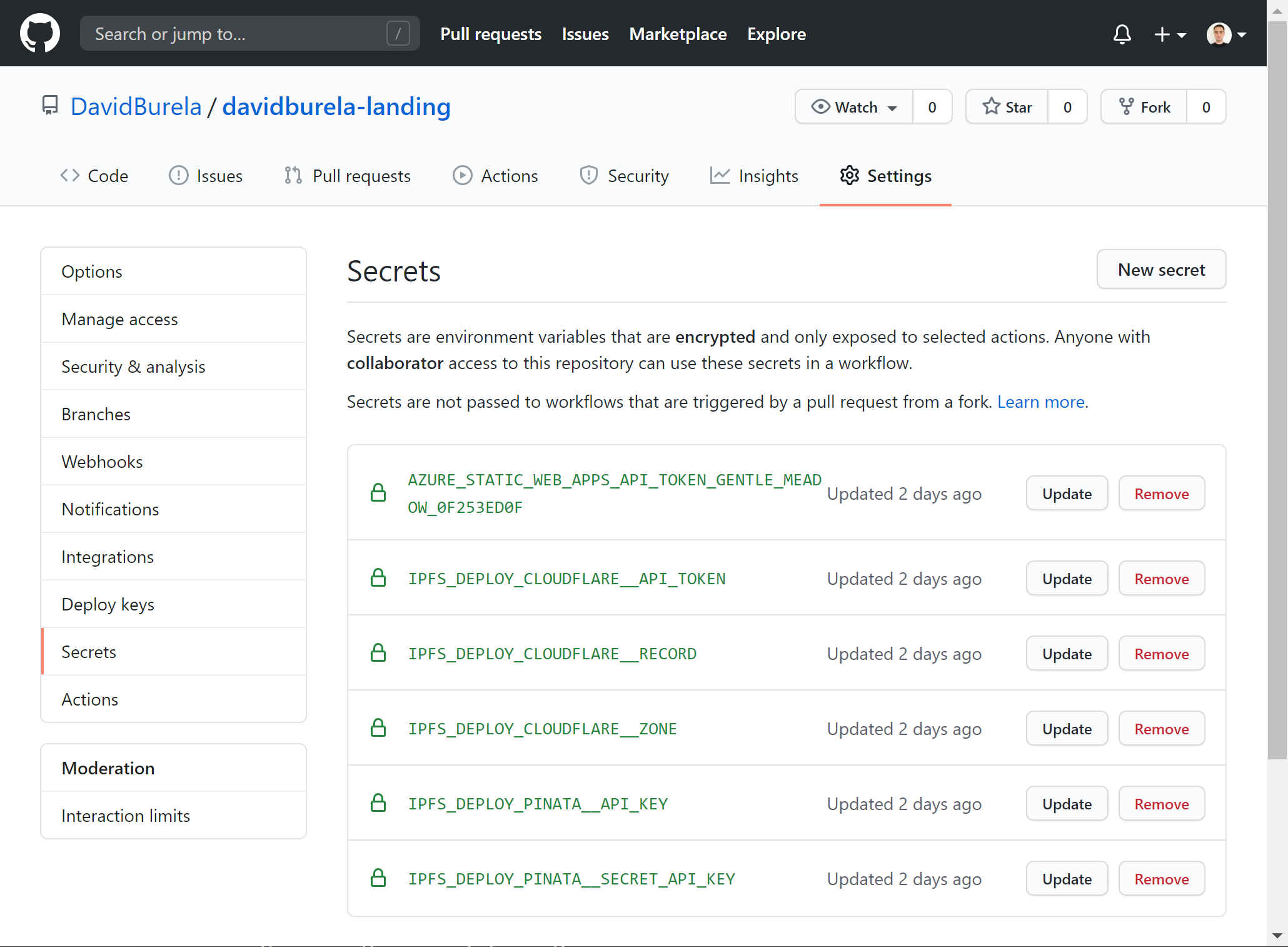
Add secrets to GitHub
These secrets are used in the pipeline. Enter your Cloudflare and Pinata secrets here for use in the GitHub action.
# sample secrets
IPFS_DEPLOY_CLOUDFLARE__API_TOKEN
IPFS_DEPLOY_CLOUDFLARE__ZONE=davidburela.com
IPFS_DEPLOY_CLOUDFLARE__RECORD=_dnslink.www.davidburela.com
IPFS_DEPLOY_PINATA__API_KEY
IPFS_DEPLOY_PINATA__SECRET_API_KEY
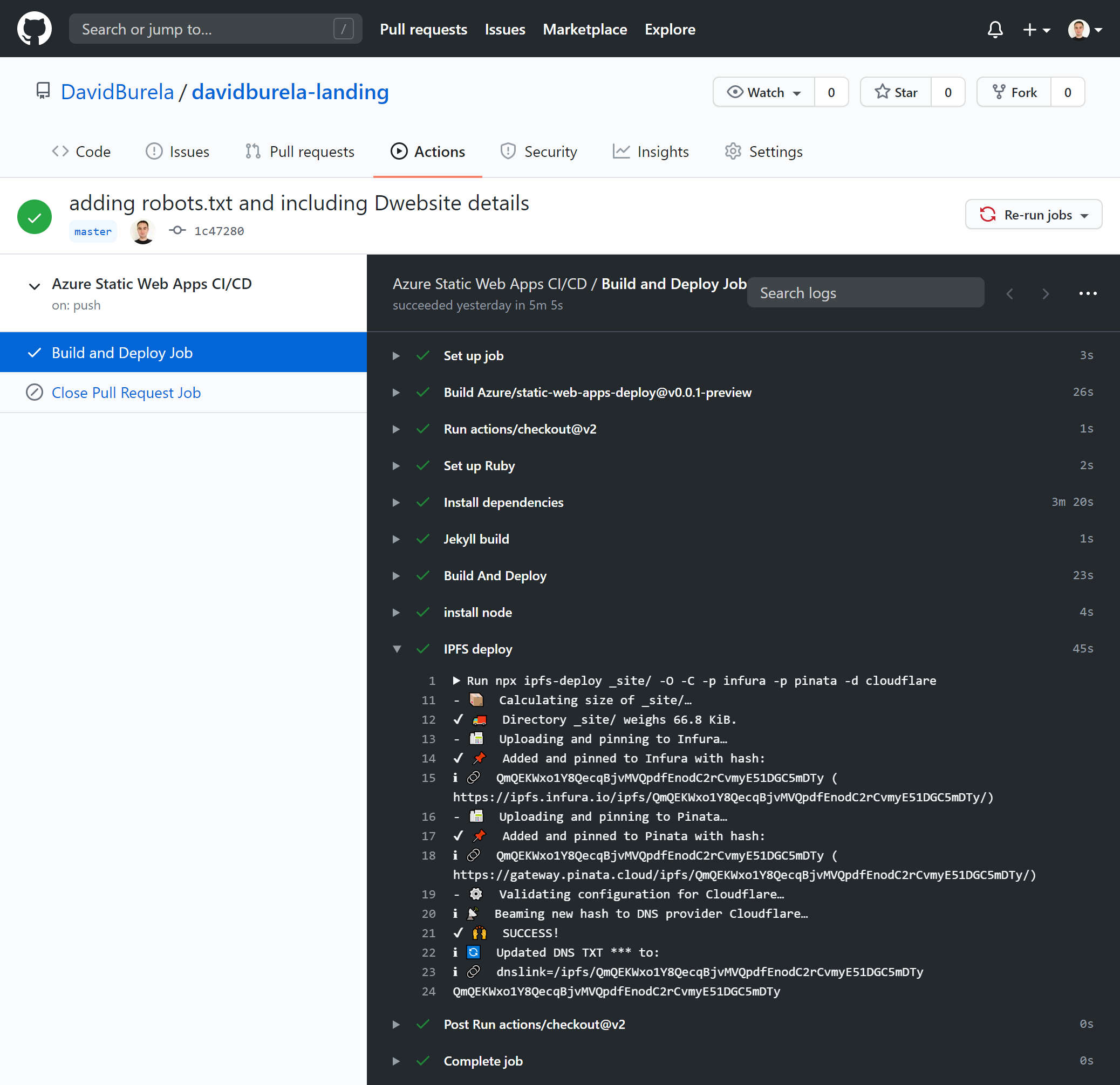
Add IPFS-deploy to GitHub action pipeline
IPFS-deploy is able to push your site to common IPFS hosts to store your site, it is also able to update cloudflare
- https://github.com/ipfs-shipyard/ipfs-deploy
- As a reference, here is the GitHub action used to deploy my site
Modify your GitHub action .yml file to include a job to install Node, and then run ipfs-deploy.
You will need to modify _site with your compiled asset folder.
# deploy to IPFS and update cloudflare
- name: Install Node
uses: actions/setup-node@v1
with:
node-version: '12.x'
- name: Run IPFS-deploy
run: npx ipfs-deploy _site/ -O -C -p infura -p pinata -d cloudflare
env:
IPFS_DEPLOY_PINATA__API_KEY: $
IPFS_DEPLOY_PINATA__SECRET_API_KEY: $
IPFS_DEPLOY_CLOUDFLARE__API_TOKEN: $
IPFS_DEPLOY_CLOUDFLARE__ZONE: $
IPFS_DEPLOY_CLOUDFLARE__RECORD: $
# Explanation of flags:
# _site/ is the folder to deploy. In my example I'm deploying the Jekyll build folder.
# -p can pin it to multiple providers. Infura is free, and we are using our Pinata account
# -d which DNS provider we are using (cloudflare)
# -O don't open the URL afterwards
# -C don't copy to clipboard (can cause issue due to no clipboard being present)
Advanced next steps
- Add custom 404 pages
- Add a Dweb link to help the site get indexed
- Pin to your own IPFS cluster