Guide to creating Expression blend 3 addins
There isn’t much information available for creating Expression blend 3 addins. There is some information on creating blend 2 plugins, but the addin model has changed between versions.
Here I have given an overview of what is needed to setup your Visual studio environment, as well as sample code and a sample project to get you up and running.
Creating the addin
- Create a new Class library called BlendAddinDemo. Be sure that you set it to .net 3.5 and not .net 4.0
- Reference Microsoft.Expression.Framework. This is located in the Blend application folder
- Make your class implement Microsoft.Expression.Framework.IPackage
- Implement the interface (add the Load and Unload methods)
- Add a new text file to the project and call it BlendAddinDemo.Addin, this will be our addin’s manifest file.
- add this line to the manifest file <AddIn AssemblyFile="BlendAddinDemo.dll" />
- Change the BlendAddinDemo.Addin file to Copy if newer
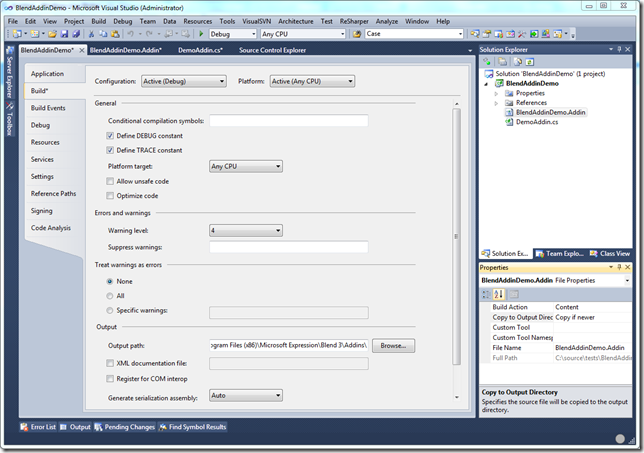
- Go to the project settings
- Go to the debug tab and change the start action to “Start external application” and point it to blend.exe
- Create a new subfolder in your blend application folder, call it “Addins”
- go to the build tab, change the output directory of the project to the blend\Addins folder

- Throw in a breakpoint in the load method if you want to verify that it is being loaded
- Hit F5
That is it, you now have an addin that will be automatically loaded by blend. Visual studio will automatically attach the debugger to blend, so you can immediately start debugging your code.
Initialising your addin
There are actually 2 ways to load your addin. One is by getting blend to load it automatically from the /addins folder. Another way is to start blend from a shortcut or command prompt like so “blend.exe -addin:BlendAddinDemo.dll”
What you need to be aware of is blend will actually load your addin differently in these 2 scenarios. You will need to capture this and make sure your addin works in both scenarios
- Blend auto loads addin from /addins folder: Blend will load the addin WHILE it is still starting up. This means that you won’t have access to the menu bars and things like this. You can get around this by adding an event handler to applicationService.WindowService.Initialized. Blend will call your callback and then you can continue initilising your application.
- Addin is loaded from the command line “blend.exe –addin:BlendAddinDemo.dll”: Blend will fully start up and THEN load your addin. Your addin will immediately be able to access the menu bars and the application in general. But the application would have already have started. So if you just rely on the applicationService.WindowService.Initialized event, then you are out of luck as that event has long since fired…
At the moment i am using applicationService.WindowService.IsVisible to check if the app has initialised or not… it works in my tests so far, but might not work in all scenarios. Here is a quick code snippet of a sample addin to get you started.
using System.Windows.Forms;
using Microsoft.Expression.Framework;
namespace BlendAddinDemo
{
public class DemoAddin : IPackage
{
private IApplicationService _applicationService;
public void Load(IApplicationService applicationService)
{
_applicationService = applicationService;
if (applicationService.WindowService.IsVisible)
InitializeAddin();
else
applicationService.WindowService.Initialized += WindowService_Initialized;
}
void WindowService_Initialized(object sender, EventArgs e)
{
InitializeAddin();
}
private void InitializeAddin()
{
//Set up your addin
MessageBox.Show(@"Demo by David Burela. Http:\\DavidBurela.wordpress.com");
}
public void Unload()
{
}
}
}
Final words
All of this is undocumented and i figured a lot of it out with the help of Jason Stangroome. There are no guarantees that Microsoft won’t change things in the future that will break this
I have also uploaded a sample project that you can download.